À la fin de cet article, vous aurez une bien meilleure idée de ce qui peut être amélioré sur votre site pour convertir plus de visiteurs en clients. Et dans quelques années, vous saurez au bon moment (voire en avance) quand votre site aura besoin d’une refonte.
Imaginez, Seth Godin arrive à votre épaule et vous dit que le design de votre site internet vous fait perdre tous les jours 40% de votre trafic, vous feriez de ce problème LA PRIORITÉ N°1 n’est-ce pas ?
Si oui, vous avez raison.
Malheureusement, dans la vie réelle nous n’avons aucun génie pour nous alerter de ce genre d’erreurs catastrophiques, et pourtant cela ne concerne pas uniquement les sites “moches”. Autre mauvaise nouvelle, les efforts et investissements consacrés à sa conception ne sont pas suffisants pour évaluer la qualité de votre web design.
Ainsi, comment savoir si votre site a besoin d’une refonte ?
Faites votre diagnostic avec ces 4 critères :
- Que font vos concurrents ?
- Le responsive design
- La bonne proportion de texte
- Le temps de chargement
Bonus : Les améliorations ne sont pas toujours visibles.
Que font vos concurrents ?
– Si vous avez récemment fait refondre votre site, il y a peu de chance que ce point vous concerne, nous vous conseillons donc de passer directement aux points suivants. –
Le premier signe qui devrait vous inciter à changer le design de votre site, c’est si vos concurrents se mettent à le faire.
C’est particulièrement vrai si leurs nouveaux sites web sont plus designs ou plus réactifs que le vôtre. Vous pouvez perdre du trafic, des prospects et des clients parce que leurs nouveaux sites seront plus professionnels et attrayants.
C’est le même concept que lorsqu’un concurrent change son image de marque. S’il la met à jour, ça peut être un signe que vous devriez faire de même. Tout du moins, cela peut indiquer que le marché, et les clients, s’orientent vers une nouvelle direction, donc suivez les !
Le responsive design
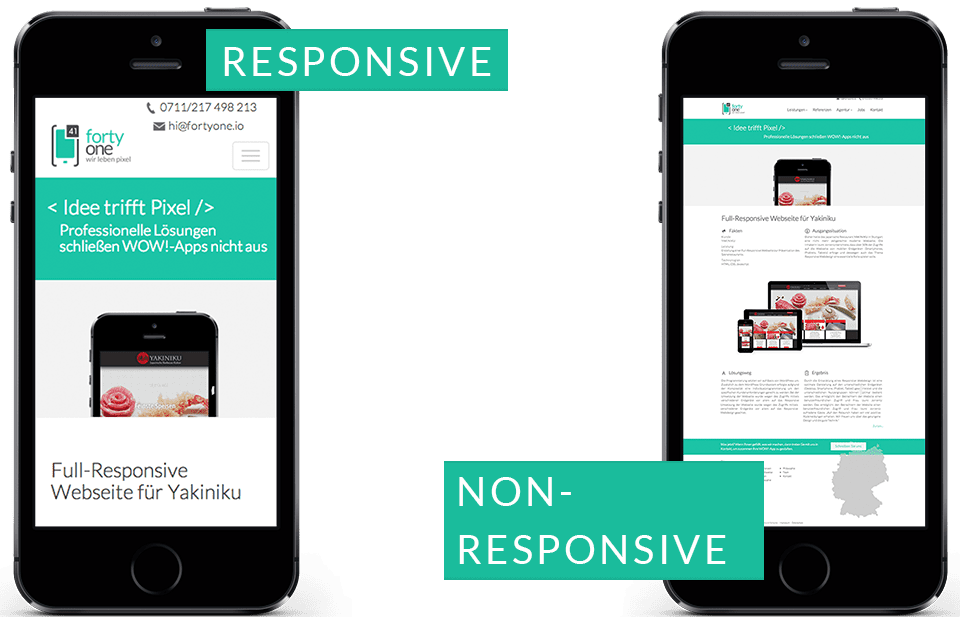
Aujourd’hui, 70% du trafic web provient des smartphones. Et tout porte à croire que ce chiffre ne fera qu’augmenter dans les années à venir. C’est pourquoi il est impératif que votre site puisse s’adapter à ce format, ce que l’on appelle un site “responsive”. Auquel cas vous risquez fortement de voir votre site déstructuré sur smartphone, avec des images ou animations redimensionnées voire inactives, rendant finalement la navigation très désagréable ce qui fera fuir la majorité de vos visiteurs.
Voici un exemple :

Si vous vous trouvez dans ce cas, nous vous conseillons de vous rapprocher d’une agence de création de site web qui saura vous créer un design responsive.
La bonne proportion de texte
En tant que gérant d’entreprise vous êtes très probablement passionné par votre activité ou votre produit, cela est indispensable pour réussir mais vous fait prendre un gros risque : en dire trop.
Les sites des années 90-2000 étaient remplis de texte et ça ne choquait personne, mais aujourd’hui les prospects sont plus volatils et n’auront aucun scrupule à fuir votre site s’il y a trop d’informations ou qu’elle est mal hiérarchisée. Et bien qu’il n’existe pas de proportion idéale de texte par page (désolé), il y a des bonnes pratiques à avoir.
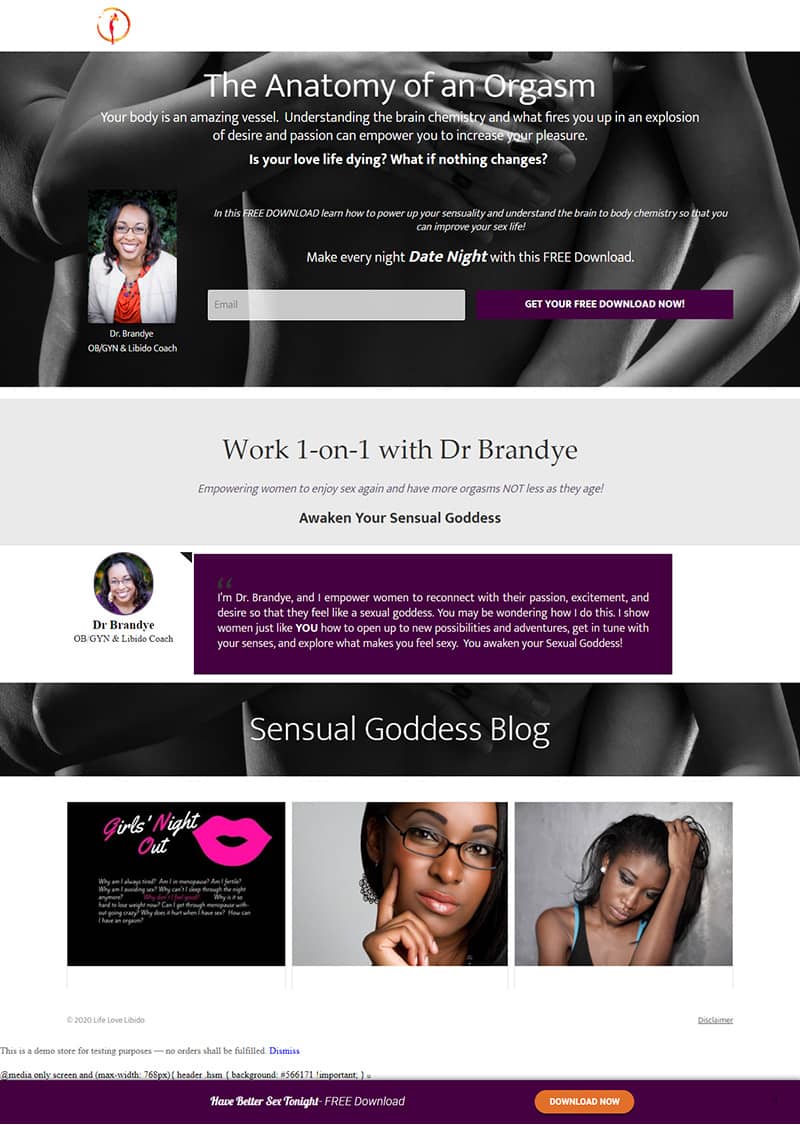
Prenez pour exemple le site Dr. Brandye MD.


Malgré une quantité de textes qui n’est pas exceptionnelle, le site avant refonte est peu lisible et le regard ne sait pas où se poser. Un visiteur même intéressé sera ainsi moins enclin à poursuivre la navigation car il sait que cela lui demandera un effort conséquent.
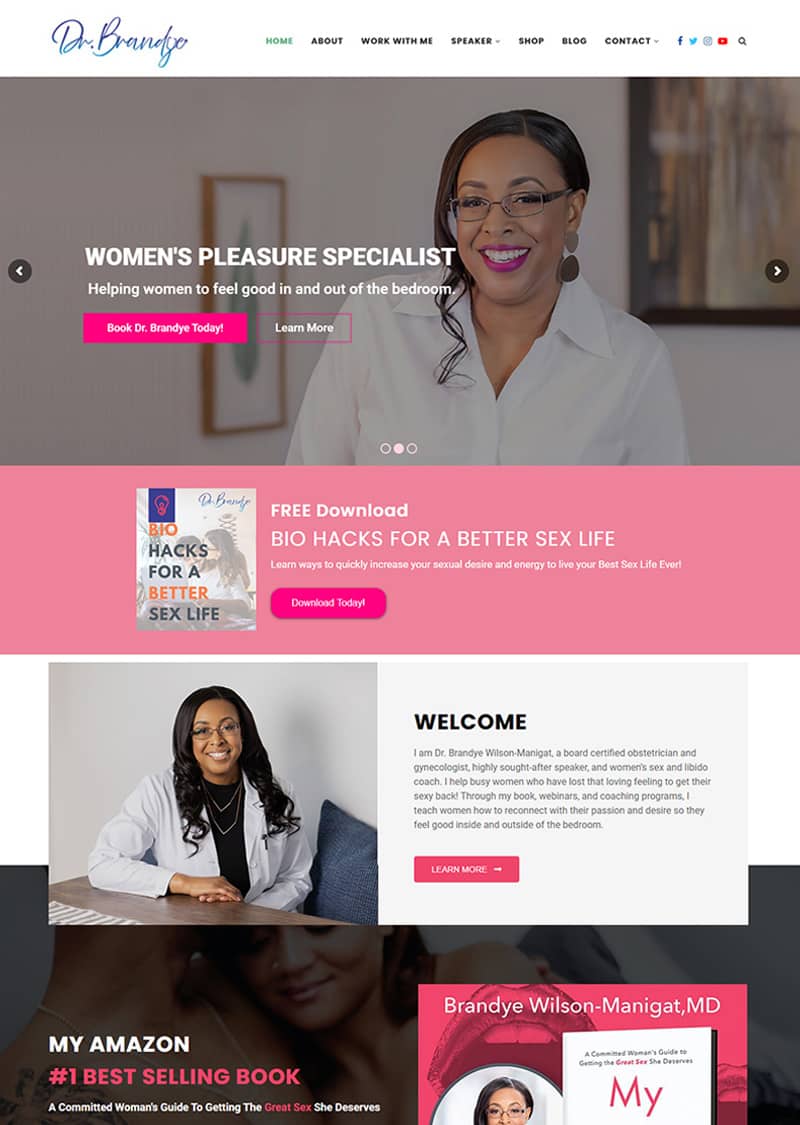
La version après refonte est quant à elle bien plus épurée et agréable à lire. On peut également remarquer que les images sont moins nombreuses mais plus efficaces en se concentrant sur des visages souriants. Less is more.
Néanmoins, on peut naturellement penser que mettre moins de texte sur votre site entraînera une perte d’informations capitales. Mais vous pouvez pallier cela en engageant un copywriter (rédacteur web) freelance qui saura synthétiser vos textes tout en gardant le fond de votre message, en plus de le rendre plus fluide et persuasif. Vous pouvez également trouver des copywriters compétents dans les agences de création et de refonte de site web.
Hiérarchisation = choix.
En vous rendant sur ce site, vous pourrez constater la présence de nombreux titres et sous-titres, ce qui hiérarchise le contenu. Cette notion est fondamentale lorsque vous produisez du contenu car en annonçant à l’avance ce dont va parler un texte, vous laissez à votre prospect le choix de le lire ou de ne pas s’y intéresser. Il n’y a rien de plus désagréable que de devoir lire un texte pour se rendre compte qu’il ne vous concerne pas et que vous venez de perdre votre temps !
Le temps de chargement
Personne n’a envie d’attendre devant une page blanche qu’elle veuille bien afficher les différents éléments qui la composent. C’est pourquoi vous devez régulièrement tester la vitesse de chargement des pages de votre site, notamment celles contenant des images ou des animations.
Vous pouvez le faire vous-même, en vous mettant dans la peau d’un visiteur lambda et en voyant si vous trouvez le chargement long. Mais nous vous conseillons d’utiliser ces deux sites : Google PageSpeed Insights et Test My Site.
Le premier vous donnera un score de performance en fonction de la vitesse de chargement de votre site ainsi que plusieurs recommandations très compliquées pour le commun des mortels. Tandis que le deuxième vous donnera un rapport complet sur les problèmes et les atouts de votre site et la visualisation de son chargement sur mobile.
D’après la société américaine Hubspot, le temps de chargement idéal d’un site est de 1,5 seconde. Actuellement, seulement 20% des sites atteignent une telle performance. Mais une étude d’Akamai rappelle que 57% des utilisateurs quittent un site après 3 secondes d’attente, donc inquiétez-vous uniquement si le vôtre dépasse ce « temps limite”.
Les deux solutions présentées sont simples et intuitives pour se faire un avis, mais si votre site se montre effectivement trop lent vous aurez de grandes difficultés à résoudre le problème.
Vous pouvez commencer par réduire le poids des images de votre site en les passant dans un compresseur en ligne tel que iloveimg.com. Mais nous vous conseillons de vous tourner vers une agence spécialisée dans la refonte de sites web qui ira beaucoup plus en profondeur afin de réduire drastiquement les temps de chargement de vos pages et ainsi baisser votre taux de rebond.
Bonus : La marge d’amélioration n’est pas toujours visible.
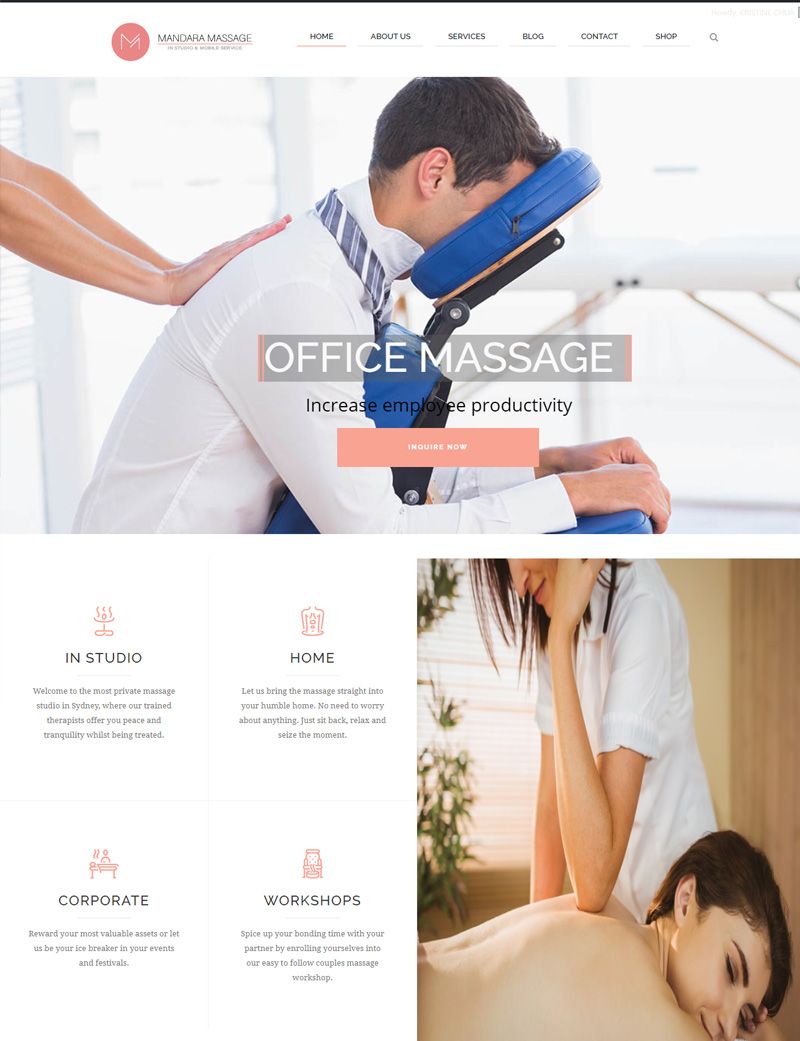
Si vous étiez le gérant d’un salon de massage et que ce site était le vôtre, vous ne verrez probablement pas d’améliorations possibles. Et c’est normal, le site est plutôt accueillant, agréable, clair à propos des services proposés, n’importe qui serait tenté de le garder tel quel encore quelques années. Pourtant, on peut remarquer à quel point engager une refonte était une excellente idée pour ce salon, et donc finalement nécessaire.


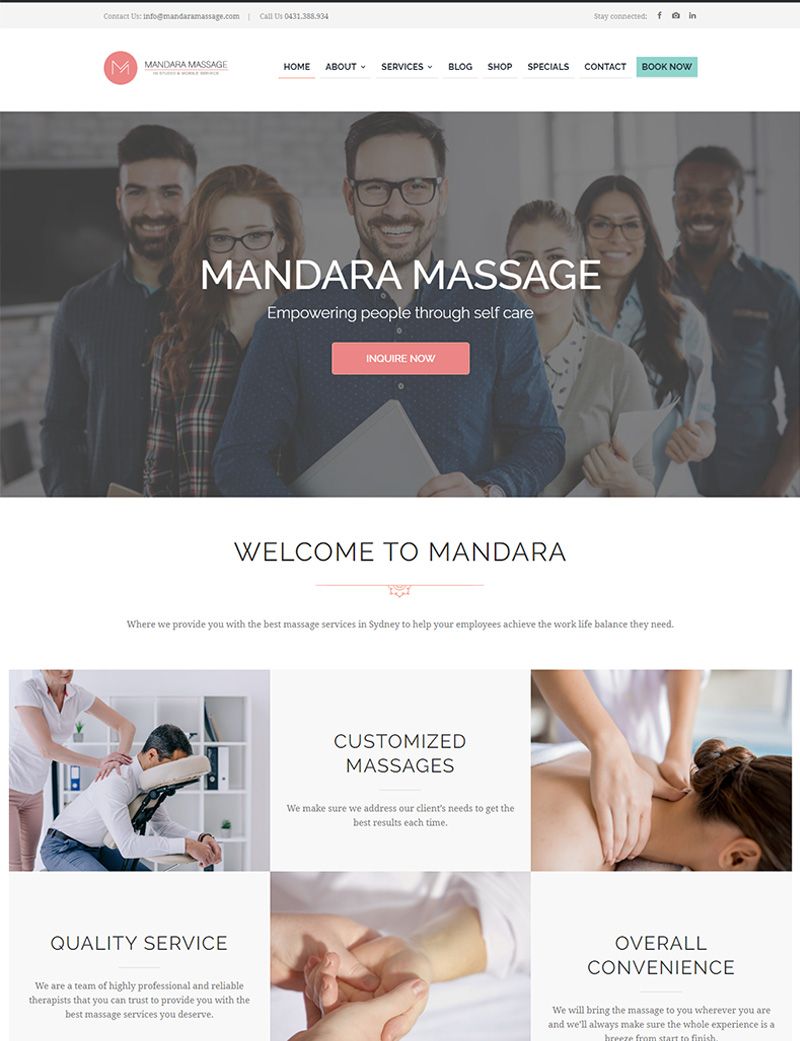
Dans sa nouvelle version, le site a une image plus moderne, plus professionnelle, avec une navigation nettement plus intuitive qu’avant. En vous rendant sur leur site, vous verrez également de nombreuses animations qui améliorent encore l’expérience utilisateur et accentuent la modernité du site.
Après avoir vu cette version, la précédente paraît bien moins travaillée et on peut sans nul doute penser que Mandara massage a vu son taux de conversion augmenté, tout en prenant des parts de marché et de l’avance sur le webdesign de ses concurrents.
N’oubliez jamais que votre site est une image projetée de votre entreprise. S’il ne paraît pas professionnel, alors votre entreprise est amateure. S’il a un design vieillot, alors vos méthodes sont obsolètes. Ce n’est pas forcément vrai, mais c’est ce que penseront vos prospects.
Faites en sorte que le design de votre site envoie les bons signaux.
Récapitulatif
Que font vos concurrents ? :
- Si vos concurrents font une refonte de leur site, ça peut être le signe que vous devriez faire de même.
Le responsive design :
- 70% du trafic web vient des smartphones, vous devez donc IMPÉRATIVEMENT avoir un site dit responsive qui s’adapte conçu pour ce support. Les agences de création de site web pourront le faire.
La bonne proportion de texte :
- Hiérarchisez vos textes, évitez les textes sans titre.
- Less is more. Épurez votre site autant à propos du texte que des photos.
- Engagez un copywriter freelance ou une agence de création de site web pour la rédaction de vos contenus, vous serez impressionné de la différence.
Le temps de chargement :
- Testez la vitesse de chargement de votre site, s’il dépasse les 3 secondes, une refonte s’impose.
- Dans tous les cas, compressez vos images avant de les publier, la perte de qualité sera négligeable voire invisible.
La marge d’amélioration n’est pas toujours visible :
- Ne vous enfermez pas dans une zone de confort, un très bon site peut toujours devenir excellent et multiplier vos résultats.
- Demandez un audit à une agence de refonte de site web, vous aurez bien plus à y gagner qu’à y perdre.
LA solution pour choisir la bonne agence.
Besoin d’une refonte ? Max-Agency vous crée gratuitement une nouvelle page d’accueil.
Ensuite, vous nous choisissez ou non pour la refonte de votre site !